普通に写真を取ったりとすると、画像のファイルは.pngや.jpgだが、どうやらこいつらはファイルサイズが大きいらしい。
ファイルサイズが大きいとダウンロードに時間がかかり、ページの読み込み速度の低下にもつながるので一刻も早く改善が必要だ。
WebPとは?
WebPは、Googleが開発した新しい画像フォーマット。JPEGやPNGなどの従来の画像フォーマットと比較して、圧縮率が高く、画像サイズを軽量化することができるらしい。
WebPは以下の特徴を持つ。
- 圧縮率が高い:JPEGやPNGと比較して、30%以上軽量化できる可能性がある
- 画質が劣化しにくい:可逆圧縮と非可逆圧縮の両方に対応しており、画質を損なわずに圧縮できる
- 透過処理やアニメーションに対応:JPEGやPNGと同様に、透過処理やアニメーションに対応している
まあなんか.png や .jpg の上位互換っぽい。IEやOperaではサポートされてないらしいけど、そんなん使ってる人いるの?って感じだし、高速化のほうが大事なので対応しよう。
EWWW Image Optimizer
とりあえずインストールする。インストール手順はここでは省略。
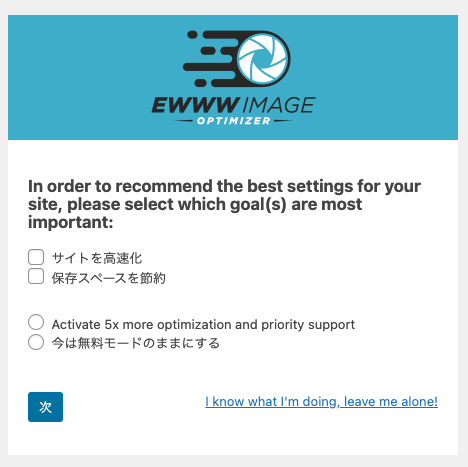
設定画面を開くと、簡単設定的な画面が出る。自分で色々設定したいので、ここでは「I knmow what I'm doing, leave me alone!」をクリックする。

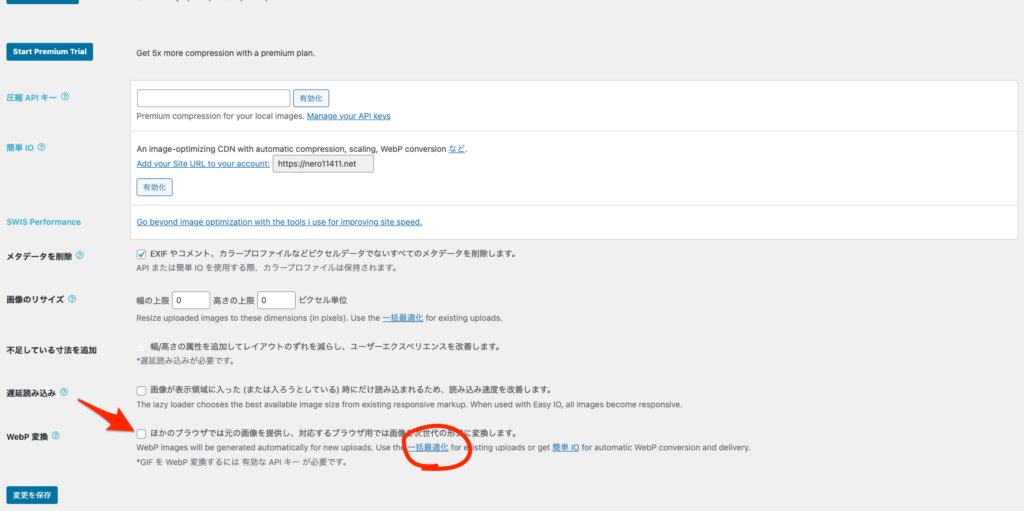
クリックしたら、EWWW Image Optimizer の設定画面が開く。一番下までスクロールすると、「WebP 変換」という項目があるので、ここにチェックを入れ、変更を保存する。
これで新規にアップロードする画像は自動的にWebPに変換されるようになる。
ただ、既存の画像はそのままなので、次は赤丸で示した「一括最適化」をクリックする。

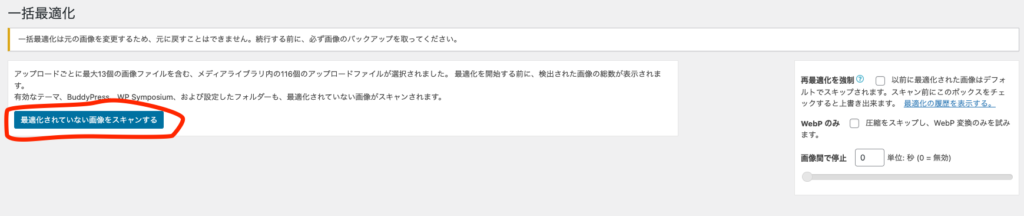
一括最適化の画面に切り替わり、最適化されていない画像をスキャンするか聞かれるのでスキャンを行う。

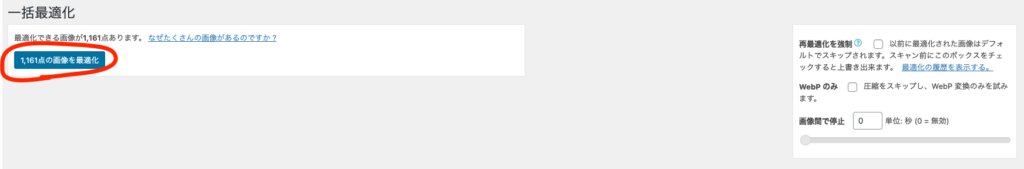
スキャンが終わると、最適化できる画像の数が表示され、最適化するかを聞かれるので最適化を行う。

最適化が完了したら終わり。HAPPY!